Next.js 13 × SonarQubeでソースコードの静的解析と品質管理を行う方法
目標
- Next.js 13のプロジェクトをSonarQubeを利用してソースコードの静的解析を行う。
条件
- SonarQubeがインストール済みで、localhost:9000でアクセス可能なこと。
- ローカルにNext.js 13のプロジェクトが作成済みで、Vitestがインストール済みであること。
※Vitestのインストールに関しては下記の記事を参照ください。
https://n-laboratory.jp/articles/next-13-vitest-unittest
- 利用するフレームワーク、ライブラリのバージョンは以下のとおりです。2023年9月23日時点での最新バージョンを利用します。
・Next.js: 13.5.2
・Vitest: 0.34.5
・sonarqube-scanner: 3.1.0
・vitest-sonar-reporter: 0.4.1
目次
スキャナーのインストール
1. 以下のコマンドを入力し、 SonarQubeスキャナープラグインをインストールします。
$ npm install --save-dev sonarqube-scanner vitest-sonar-reporter※sonarqube-scanner は、特定のツールやJavaランタイムをインストールすることなく、JavaScript コードベースで SonarQube / SonarCloudの静的解析を実行します。
2. vitest.config.tsに以下を追加します。
・「lcov」をreporterセクションに追加
・「vitest-sonar-reporter」をreportersセクションに追加
// vitest.config.ts
import react from '@vitejs/plugin-react'
import path from 'path'
import { defineConfig } from 'vitest/config'
export default defineConfig({
plugins: [react()],
test: {
globals: true,
environment: 'happy-dom',
coverage: {
provider: 'v8',
include: ['src/**/*.{tsx,js,ts}'],
all: true,
// lcovを追加
reporter: ['html', 'clover', 'text', 'lcov']
},
root: '.',
// vitest-sonar-reporterを追加
reporters: ['verbose', 'vitest-sonar-reporter'],
outputFile: 'test-report.xml'
},
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'~': path.resolve(__dirname, './src'),
},
},
})
3. ルートディレクトリにsonar-project.propertiesを作成して以下を追加します。
sonar.projectKey=next13-starter-guide
sonar.projectName=next13-starter-guide
sonar.sources=src
sonar.tests=src/unit-test/
sonar.test.inclusions=src/unit-test/**/*.test.tsx
sonar.exclusions=src/unit-test/**/*.test.tsx, src/unit-test/**/setup.ts
sonar.testExecutionReportPaths=test-report.xml
sonar.javascript.file.suffixes=.js,.jsx
sonar.typescript.file.suffixes=.ts,.tsx
sonar.typescript.lcov.reportPaths=coverage/lcov.info
sonar.javascript.lcov.reportPaths=coverage/lcov.info※本記事ではソースディレクトリを「src」に変更しており、ユニットテストを「src/unit-test」ディレクトリに配置している想定としています。
※sonar.projectKeyとsonar.projectNameにはSonarQubeで作成したいプロジェクト名を記載します。ここでは「next13-starter-guide」で設定しています。
SonarQubeプロジェクトの作成
1. 次のURLにアクセスします。
http://localhost:9000/projects/create?mode=manual
※事前にSonarQubeをインストールして、localhost:9000でアクセス可能な状態にしている想定としています。
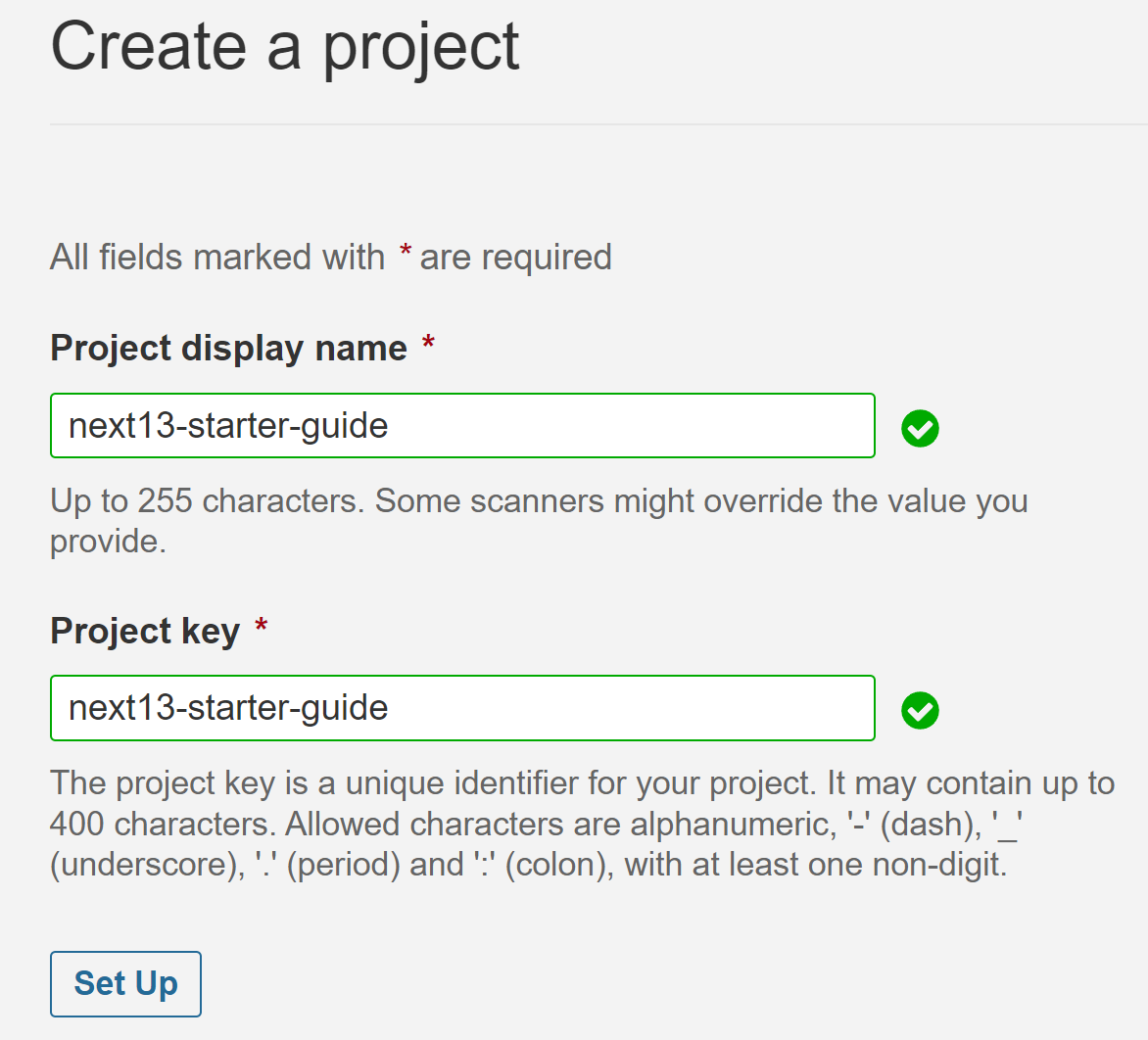
2. 以下の2項目に「sonar-project.properties」ファイルの「sonar.projectName」に設定した値を入力し、「Set up」をクリックします。
・Project display name
・Project key
※本手順書ではsonar-project.propertiesファイルのsonar.projectNameに「next13-starter-guide」を設定しているため、Project display nameとProject keyには「next13-starter-guide」を設定しています。
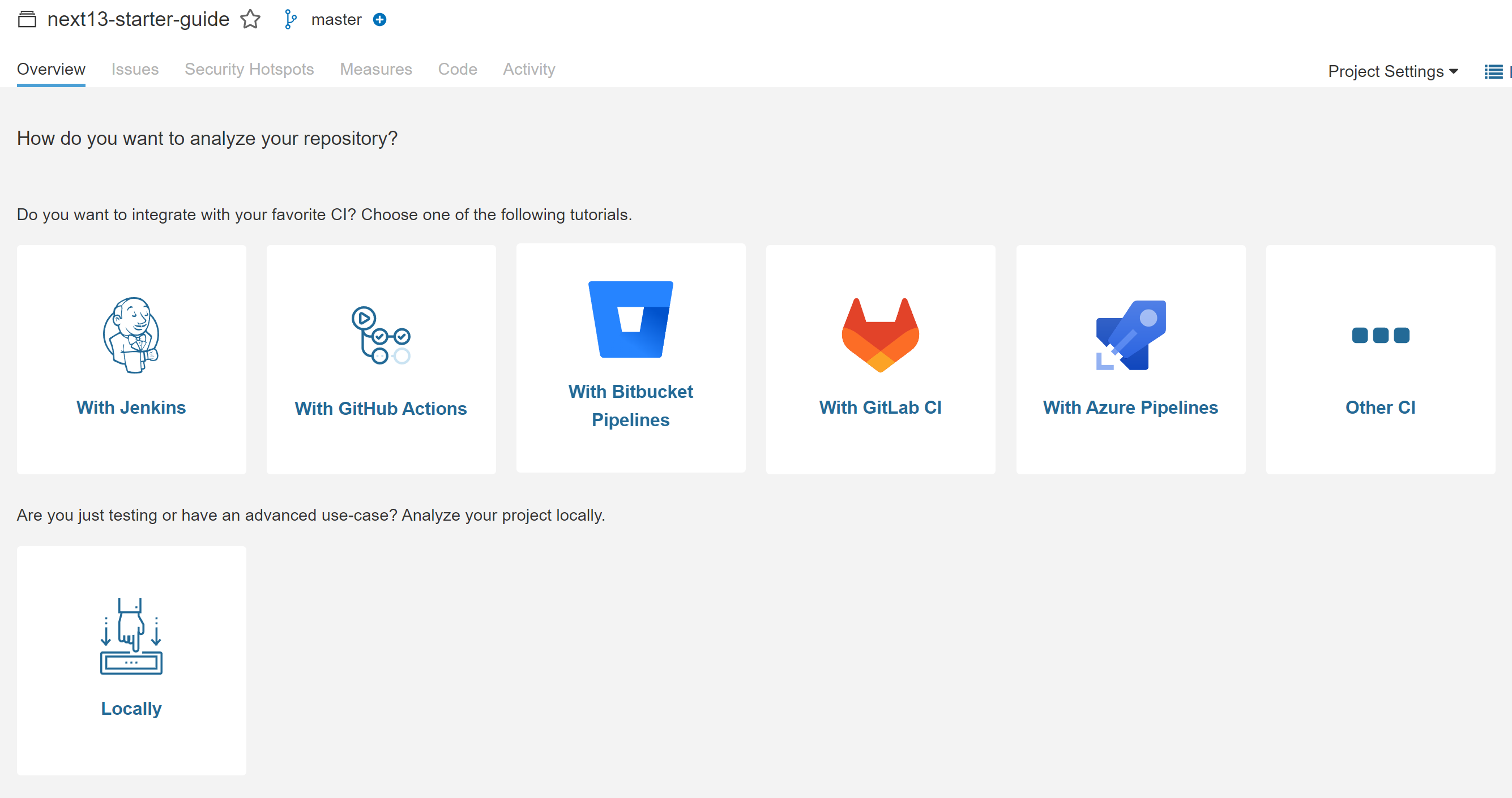
3. 画面左下の「Locally」をクリックします。
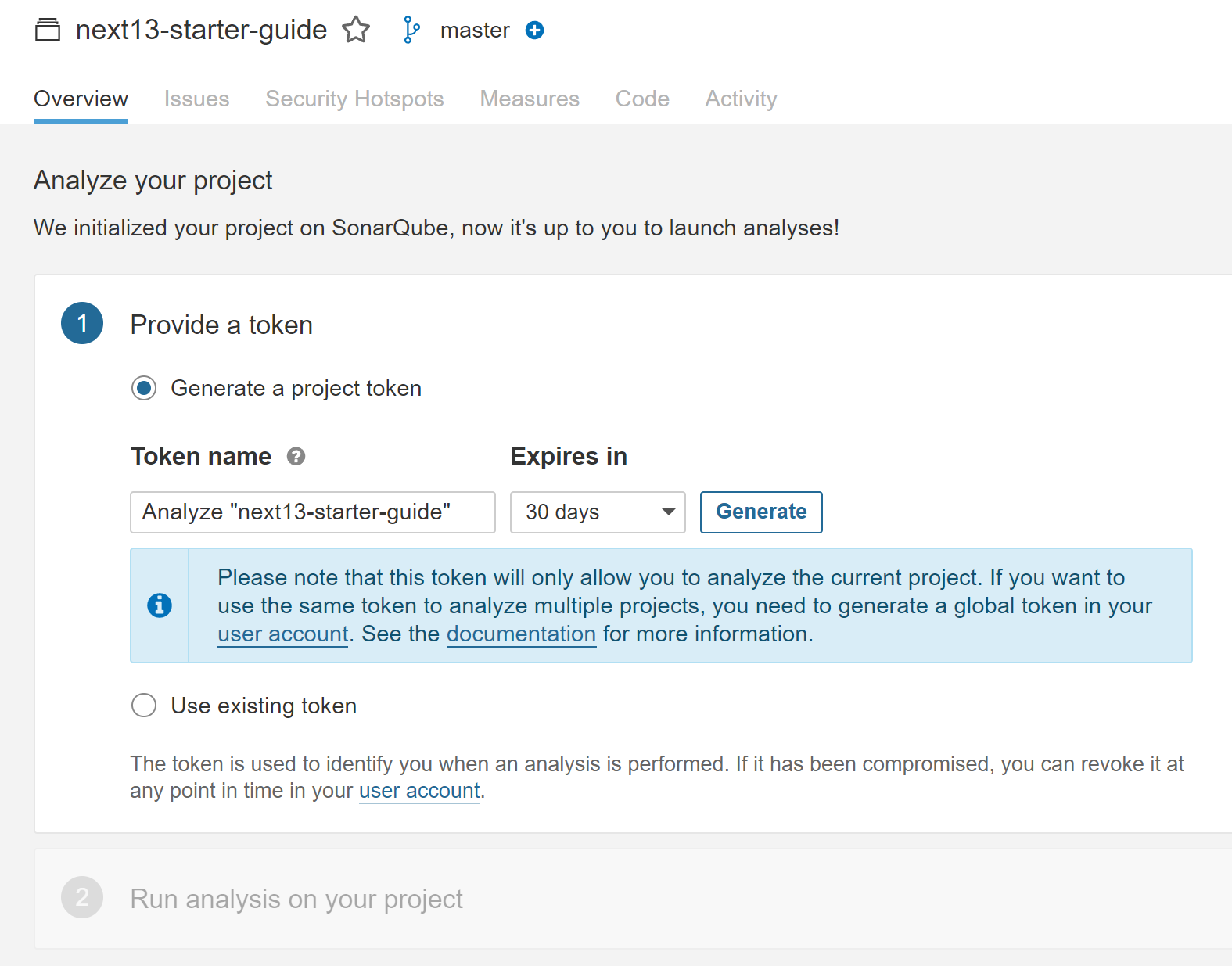
4. 画面中央の「Generate」ボタンをクリックします。
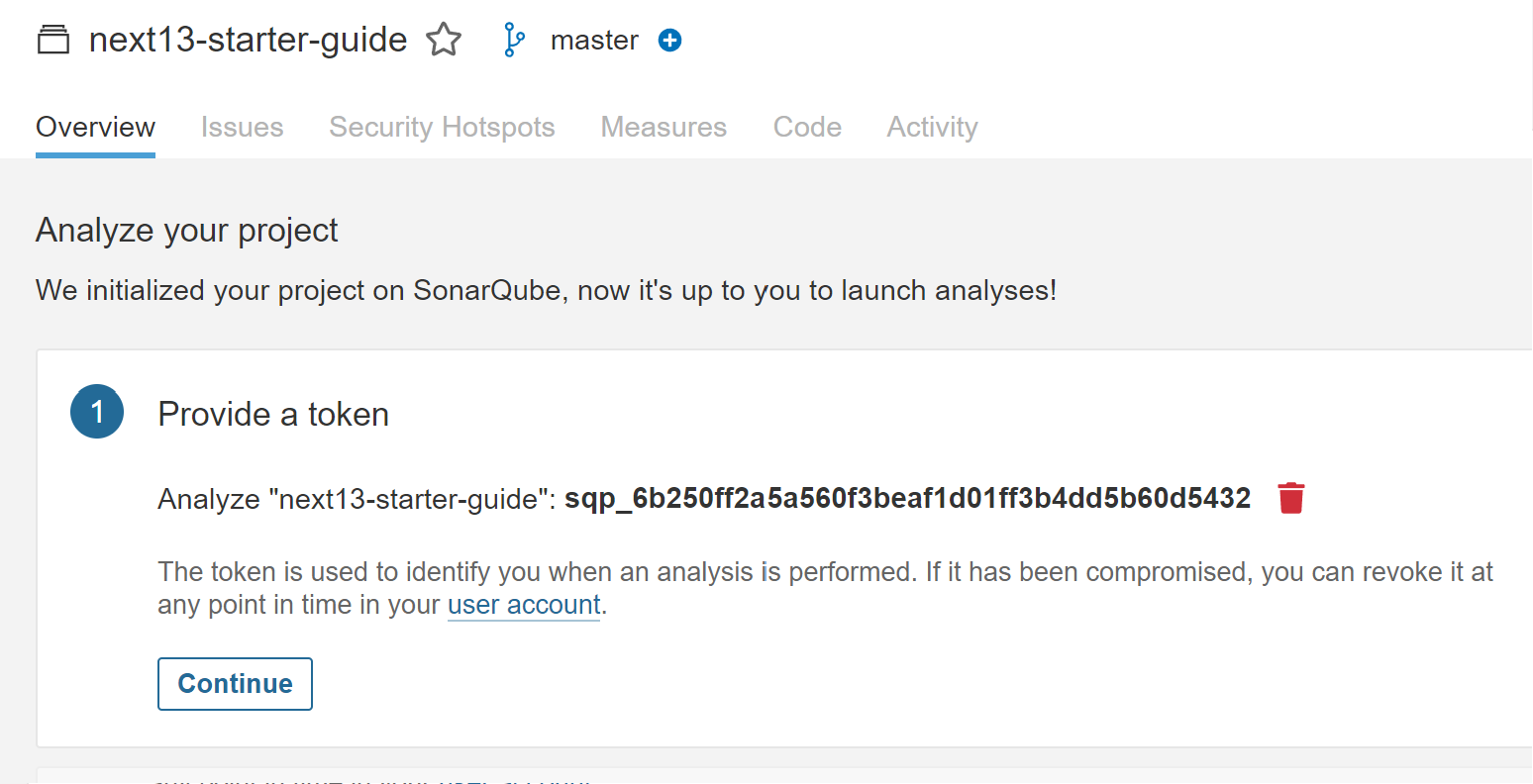
5.先頭が「sqp」から始まるプロジェクトトークンが発行されていることを確認します。
6.sonar-project.propertiesに以下を追加します。sonar.loginの値には先ほど発行したプロジェクトトークンを指定します。
sonar.login=sqp_6b250ff2a5a560f3beaf1d01ff3b4dd5b60d5432
7. package.jsonのscriptsセクションに以下を追加します。
{
"scripts": {
"sonar": "sonar-scanner"
},
}
8.以下のコマンドを実行して、SonarQubeを実行します。
# テストの実行
npm run test
# SonarQubeの実行
npm run sonar
> sample-project@0.1.0 sonar
> sonar-scanner
[06:46:39] Starting analysis...
...省略...
INFO: ------------------------------------------------------------------------
INFO: EXECUTION SUCCESS
INFO: ------------------------------------------------------------------------
INFO: Total time: 32.474s
INFO: Final Memory: 17M/112M
INFO: ------------------------------------------------------------------------
[06:47:12] Analysis finished.
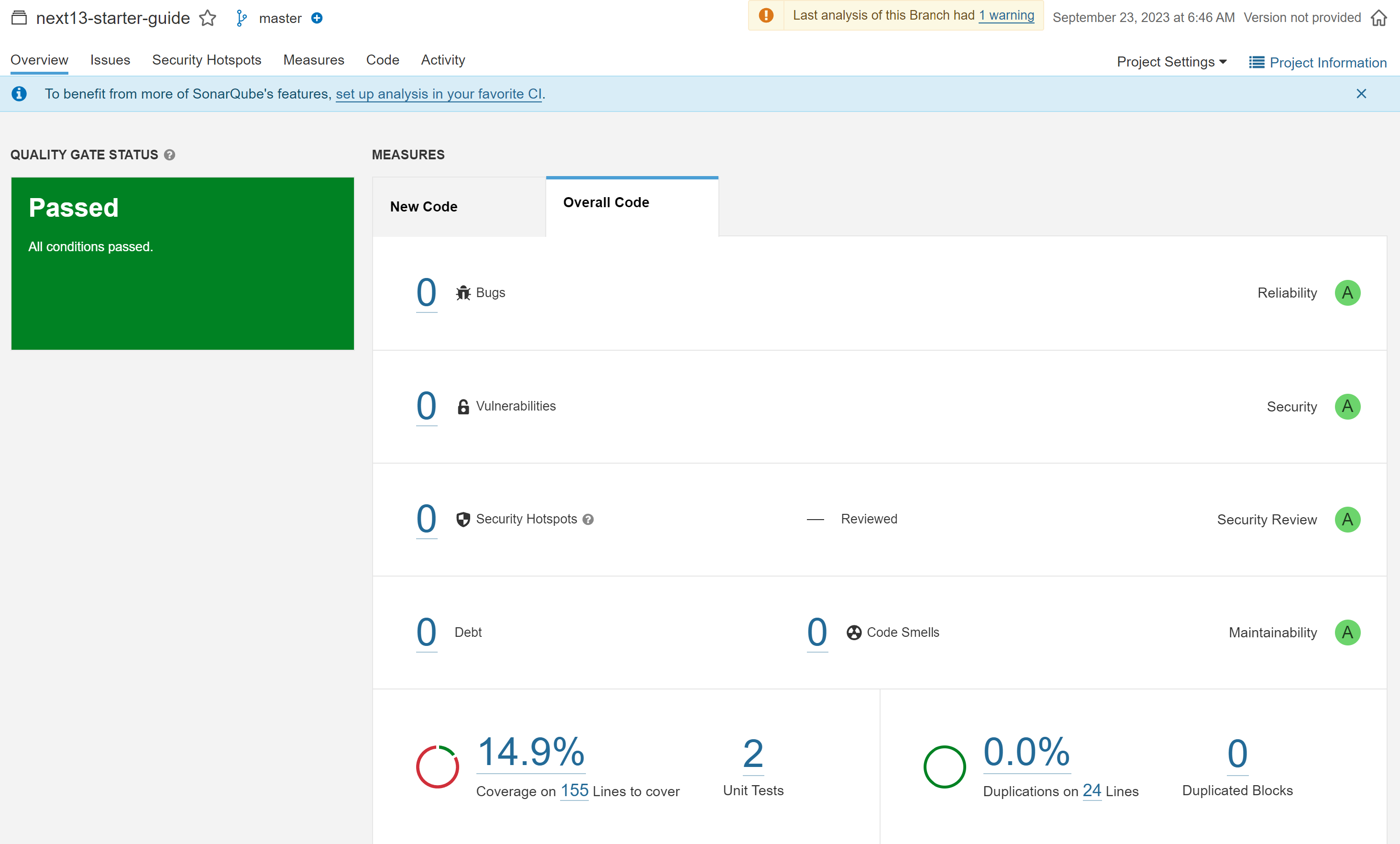
9.解析の完了後は以下のURLにアクセスすることで解析結果を確認することができます。
http://localhost:9000/dashboard?id=next13-starter-guide
以上で全ての手順は完了になります