Nuxt 3にStorybook 7を導入する方法
目標
- Nuxt 3のプロジェクトにstorybook 7をインストールして環境を構築する。
条件
- Nuxt 3のプロジェクトが作成済みであること。
- 利用するフレームワーク、ライブラリのバージョンは以下のとおりです。2023年11月23日時点での最新バージョンを利用します。
・Nuxt.js: 3.8.2
・Storybook: 7.5.3
目次
Storybook 7のインストール
1. Nuxtプロジェクトのルートディレクトリで以下のコマンドを入力し、Storybook 7をインストールします。途中でESLintをインストールするか聞かれるので「yes」を入力してEnterキーを押下します。
$ npx storybook@latest init --type vue3 --builder vite
Need to install the following packages: storybook@7.5.3
Ok to proceed? (y) y
> postinstall
> nuxt prepare
√ We have detected that you're using ESLint. Would you like to install it? ... yes
✔ Configuring eslint-plugin-storybook in your package.json. Installing Storybook dependencies
> postinstall
> nuxt prepare
ℹ 🔌 Storybook Module Setup
ℹ 📚 Storybook is configured
✔ Types generated in .nuxt
╭───────────────────────────────────────────────────────────────────────
│ Storybook was successfully installed in your project! 🎉
╰───────────────────────────────────────────────────────────────────────
Running Storybook
> storybook
> storybook dev -p 6006 --quiet
@storybook/cli v7.5.3※インストール完了後に自動生成された以下のディレクトリを削除しておきます。
stories
※package.jsonに以下を追加します。
"scripts": {
"storybook": "storybook dev -p 6006",
},
2. 以下のコマンドを入力し、 Storybookを起動します。
$ npm run storybook
> storybook
> storybook dev -p 6006
@storybook/cli v7.5.3
info => Starting manager..
WARN No story files found for the specified pattern: src\**\*.mdx
WARN No story files found for the specified pattern: src\**\*.stories.@(js|jsx|mjs|ts|tsx)
info => Starting preview..
╭─────────────────────────────────────────────────────╮
│ Storybook 7.5.3 for vue3-vite started │
│ 103 ms for manager and 222 ms for preview │
│ Local: http://localhost:6006/ │
│ On your network: http://192.168.50.170:6006/ │
╰─────────────────────────────────────────────────────╯
3. 以下のURLにアクセスします。Storybookのダッシュボードが表示されていることを確認します。
http://localhost:6006/
4. 手順2のコマンドを実行したターミナルでCtrl+CもしくはCmd+Cを入力してStorybookを停止します。以下のURLにアクセスしてもぺージが表示されないことを確認します。
http://localhost:6006/
Nuxtプラグインのインストール
1. 以下のコマンドを入力し、NuxtのStorybookプラグインをインストールします。
$ npm install --save-dev @nuxtjs/storybook
2. nuxt.config.tsに以下を追加します。
modules: [
'@nuxtjs/storybook',
],
storybook: {
url: 'http://localhost:6006',
storybookRoute: '/__storybook__',
port: 6006,
},
3. 以下のコマンドを入力し、Nuxtを起動します。3000番ポートでNuxtが起動し、6006番ポートでStorybookが起動していることを確認します。
$ npm run dev
> dev
> nuxt dev
Nuxt 3.8.2 with Nitro 2.8.0
➜ Local: http://localhost:3000/
➜ Network: use --host to expose
ℹ 🔌 Storybook Module Setup
ℹ 📚 Storybook is configured
ℹ 🔗 STORYBOOK_URL : http://localhost:6006
ℹ ✔ Storybook build done
ℹ Vite client warmed up in 1068ms
✔ Nitro built in 390 ms
╭─────────────────────────────────────────────────────╮
│ Storybook 7.5.3 for vue3-vite started │
│ 92 ms for manager and 356 ms for preview │
│ Local: http://localhost:6006/ │
│ On your network: http://192.168.50.170:6006/ │
╰─────────────────────────────────────────────────────╯
4. 以下のURLにアクセスします。Storybookのダッシュボードが表示されていることを確認します。
http://localhost:6006/
Storyの追加
1. index.vueを以下の内容で修正します。
<template>
<div>
<h1>Index.vue</h1>
</div>
</template>
2. index.stories.tsを新規作成し、以下の内容で保存します。
import type { Meta, StoryObj } from '@storybook/vue3'
import Index from './index.vue'
type Story = StoryObj<typeof Index>;
const meta: Meta<typeof Index> = {
title: 'Index'
}
export const Default: Story = {
render: () => ({
components: { Index },
template: '<Index />'
})
}
export default meta
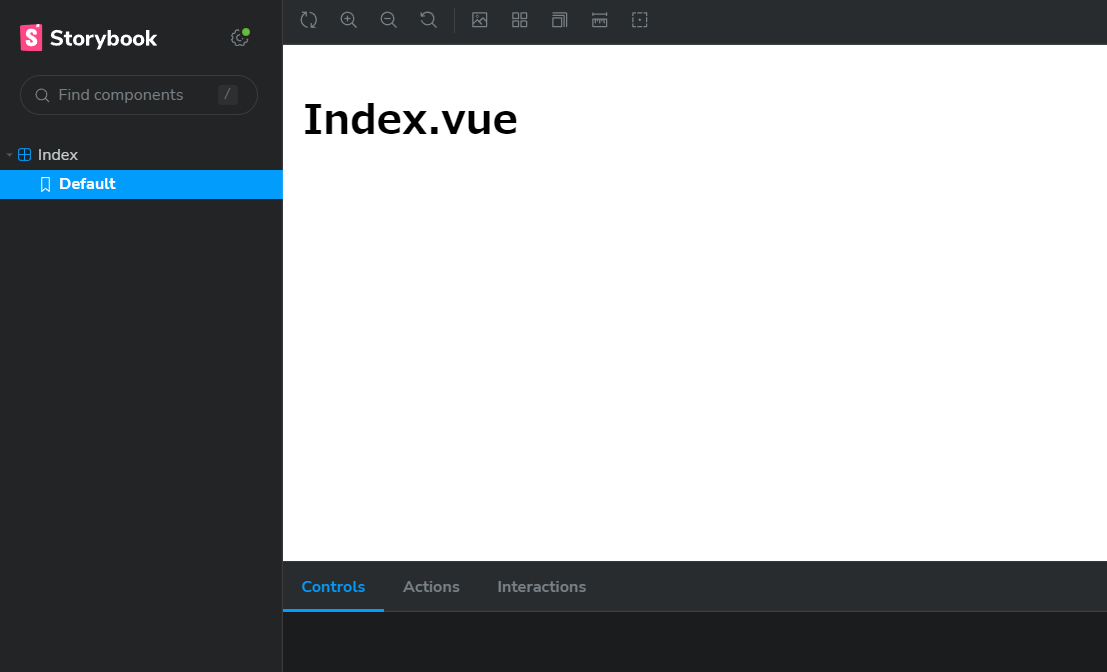
3. 以下のURLにアクセスします。Storybookのダッシュボードの左側にIndexが表示されており、選択した場合にIndex.vueファイルの内容が表示されていることを確認します。
http://localhost:6006/
エイリアスの追加
- vueファイル内で以下のようにエイリアスを利用してimportをしている場合はStorybook上で表示した際にエラーが発生します。
import { foo } from '~/bar'- エラー内容
Failed to fetch dynamically imported module: http://localhost:6006/index.stories.ts- 上記エラーを回避するために以下の手順を実施します。
1. 「.storybook/main.ts」にviteFinalを追加します。
import type { StorybookConfig } from "@storybook/vue3-vite";
import path from "path";
const config: StorybookConfig = {
// 以下を追加
async viteFinal(config) {
config.resolve.alias = {
...config.resolve.alias,
'@': path.resolve(__dirname, '../src'),
'~': path.resolve(__dirname, '../src'),
}
return config;
},
};※上記はエイリアスとして「@」と「~」を追加しています。ソースディレクトリは「src」を想定しています。
2. 以下のURLにアクセスします。該当のStoryを選択し、エラーが発生せずに画面が表示されていることを確認します。
http://localhost:6006/
以上で全ての手順は完了になります