Nuxt 3 × Storybook 8 にMSWの2系を導入する
目標
- Storybook 8にMSWの2系をインストールする。
※この記事ではフレームワークはNuxt.jsを使用しています。
条件
- Stroybook 8がインストール済みであること。Stroybook 8のインストール方法は下記を参照ください。
https://n-laboratory.jp/articles/nuxt3-storybook8
- 利用するフレームワーク、ライブラリのバージョンは以下のとおりです。
・Nuxt.js: 3.14.159
・Storybook: 8.4.4
・msw: 2.6.5
・msw-storybook-addon: 2.0.4
目次
MSWのインストール
1. MSWとmsw-storybook-addonをインストールします。
$ npm install --save-dev msw msw-storybook-addon※msw-storybook-addonはStory単位でモックリクエストの制御ができるライブラリです。詳細は以下を参照ください。
https://storybook.js.org/addons/msw-storybook-addon
2. 以下のコマンドを実行します。
$ npx msw init public/※publicディレクトリにmockServiceWorker.jsが自動生成されます。
MSWの有効化
1. .storybook/preview.tsに以下を追加して保存します。
// .storybook/preview.ts
import { initialize, mswLoader } from 'msw-storybook-addon'
// 追加
initialize()
const preview: Preview = {
// 追加
loaders: [mswLoader],
}
export default preview
2. .storybook/main.tsのstaticDirsにmockServiceWorker.jsが存在するディレクトリ(ここではpublic)を指定します。
// .storybook/main.ts
const config: StorybookConfig = {
staticDirs: ['../public'],
}
export default configMSWを利用したAPIのモック実装
- サンプルとして画面にボタンを配置し、ボタンをクリックするとAPIでUUIDを取得して画面に表示するvueファイルを作成します。
- ボタンをクリックするとコールされるAPIの戻り値をMSWを用いてモック化します。戻り値はtest uuidとしています。
- ここではStorybook上でボタンをクリックし、画面にtest uuidが表示されることを確認します。
1. pages/index.vueを作成して以下の内容で保存します。
// pages/index.vue
<script lang="ts" setup>
import { useFetch } from '@vueuse/core'
const uuid = ref('')
const handleClick = async () => {
// APIでUUIDを取得
const { data } = await useFetch('https://httpbin.org/uuid').json()
uuid.value = data.value.uuid
}
</script>
<template>
<div>
<button @click="handleClick">Get uuid</button>
<p>UUID = {{ uuid }}</p>
</div>
</template>※Get uuidボタンをクリックすると、APIでUUIDを取得して画面に表示します。
2. stories/index.stories.tsを作成して以下の内容で保存します。
// stories/index.stories.ts
import type { Meta, StoryObj } from '@storybook/vue3'
import { http, HttpResponse } from 'msw'
import Index from '../pages/index.vue'
type Story = StoryObj<typeof Index>
const meta: Meta<typeof Index> = {
title: 'Index',
}
export const Default: Story = {
render: () => ({
components: { Index },
template: '<Index />',
}),
parameters: {
msw: {
handlers: [
http.get('https://httpbin.org/uuid', () => {
return HttpResponse.json({
// APIの戻り値をtest uuidに固定
uuid: 'test uuid',
})
}),
],
},
},
}
export default meta
3. 以下のコマンドを実行してStorybookを起動します。
$ npm run storybook
4. 以下のURLにアクセスします。DefaultのStoryが表示されていることを確認します。
http://localhost:6006/?path=/story/index--default
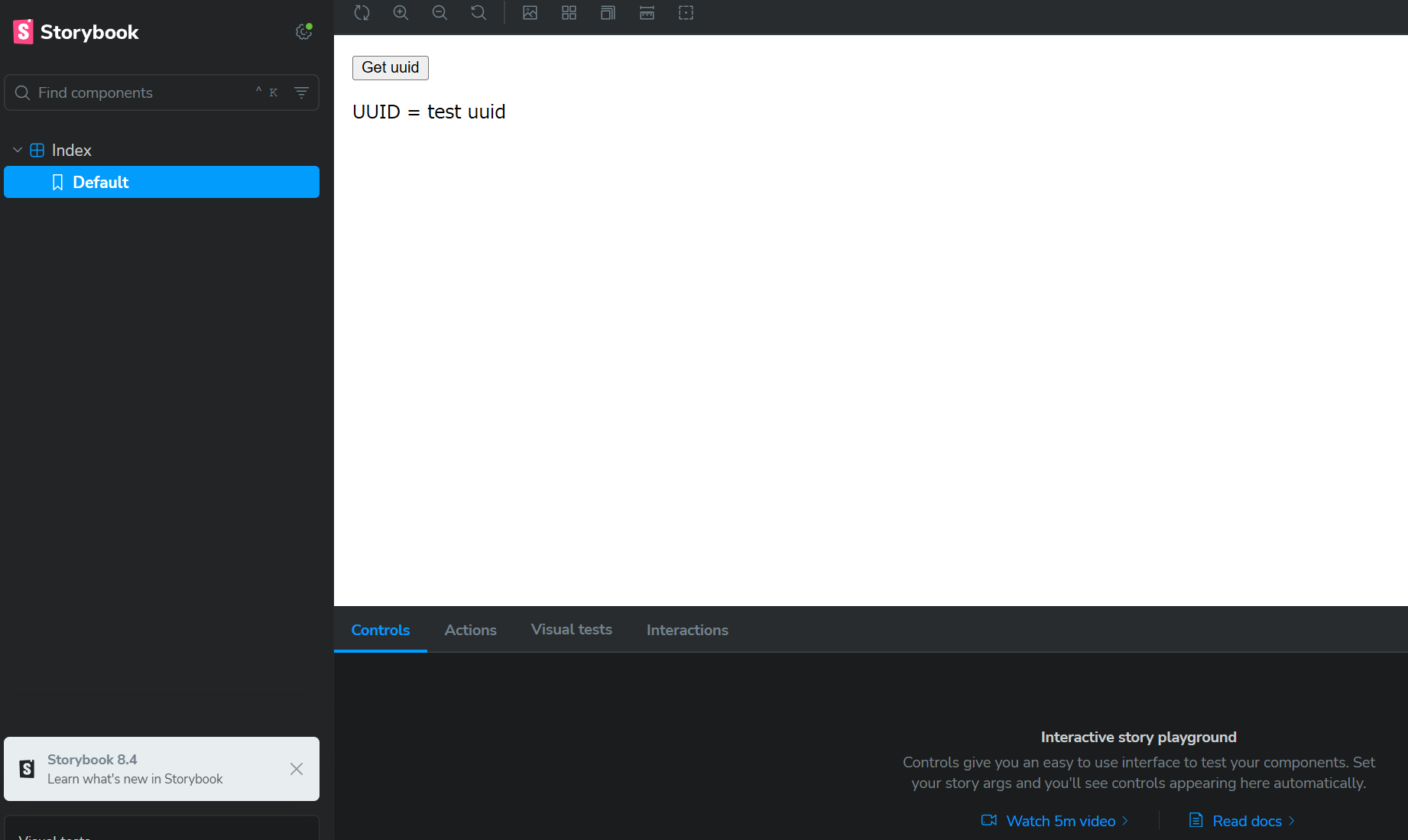
5. Get uuidボタンをクリックします。UUID = test uuidと表示されることを確認します。
Warnログの抑制
- MSWのデフォルト設定ではモック化していないリクエストは以下のようにコンソールにWarnログが出力されます。
[MSW] Warning: intercepted a request without a matching request handler:
• GET /pages/index.vue
If you still wish to intercept this unhandled request, please create a request handler for it.
Read more: https://mswjs.io/docs/getting-started/mocks- Storyに関係のないリクエストであっても、上記のWarnログが出力されます。Warnログを表示しないようにするためには.storybok/preview.tsのinitialize関数の引数を以下の内容で修正して保存します。
// .storyboox/preview.ts
import { initialize } from 'msw-storybook-addon';
initialize({
onUnhandledRequest: 'bypass'
})※onUnhandledRequestの詳細は以下を参照ください。
https://mswjs.io/docs/api/setup-worker/start#onunhandledrequest
以上で全ての手順は完了になります