SimpleBarを利用してiOS(iPhone)でスクロールバーを常に表示する方法
投稿日:2023/05/05
目標
- ライブラリの「SimpleBar」を利用して、スクロールバーをカスタマイズします。カスタマイズする内容は以下になります。
・スクロールバーの常時表示
・スクロールバーの色の変更
前提
- 「SimpleBar」のreact用ライブラリを利用します。
- 本手順書ではNext.jsのプロジェクト上で実装しています。
目次
SimpleBarとは
- SimpleBarはスクロールバーをカスタマイズするライブラリです。
- ブラウザのデフォルトスクロールバーをCSSスタイルのカスタムスクロールバーに置き換えるだけなので、パフォーマンスが低下したり、挙動がおかしくなったりするなどの不具合を起こすことはありません。
- SimpleBarを利用した公式サンプルは以下を参照ください。
https://grsmto.github.io/simplebar/examples/
スクロールバーの常時表示
- iOS(iPhone)ではスクロールバーは常時表示されないため、ユーザーはコンテンツの存在に気付かない場合があります。特に横スクロール可能なコンテンツでは、ユーザーはコンテンツが見切れていると誤解してしまうかもしれません。このため、スクロールバーをカスタマイズして常時表示させる必要があります。
- iOS12まではCSSの「-webkit-scrollbar」を利用してスクロールバーをカスタマイズできましたが、iOS13以降では利用できなくなってしまったため独自で実装する必要があります。本手順書では「SimpleBar」のreact用ライブラリを利用してスクロールバーをカスタマイズします。
1. react用のSimpleBarをインストールします。
$ npm install simplebar-react
2. 任意のtsxファイルを新規作成し、以下の内容で保存します。
const App = () => {
return (
<ul style={{ width: 100, margin: 100 }} >
{Array(100).fill('ListItem').map((val, i) => {
return (
<li key={i}>{val}: {i}</li>
)
})}
</ul>
)
}
export default App
3. li要素が100個出力されていることを確認します。
4. 作成したtsxファイルを以下の内容で修正して保存します。
// import文を追加
import SimpleBar from 'simplebar-react'
import 'simplebar-react/dist/simplebar.min.css'
const App = () => {
return (
<ul style={{ width: 100, margin: 100 }}>
{/* SimpleBarタグを追加 */}
<SimpleBar style={{ maxHeight: 200 }} forceVisible='y' autoHide={false}>
{Array(100).fill('ListItem').map((val, i) => {
return (
<li key={i}>{val}: {i}</li>
)
})}
</SimpleBar>
</ul>
)
}
export default App※Next 13のapp directoryを利用している場合は、先頭行に「'use client'」を追記する必要があります。
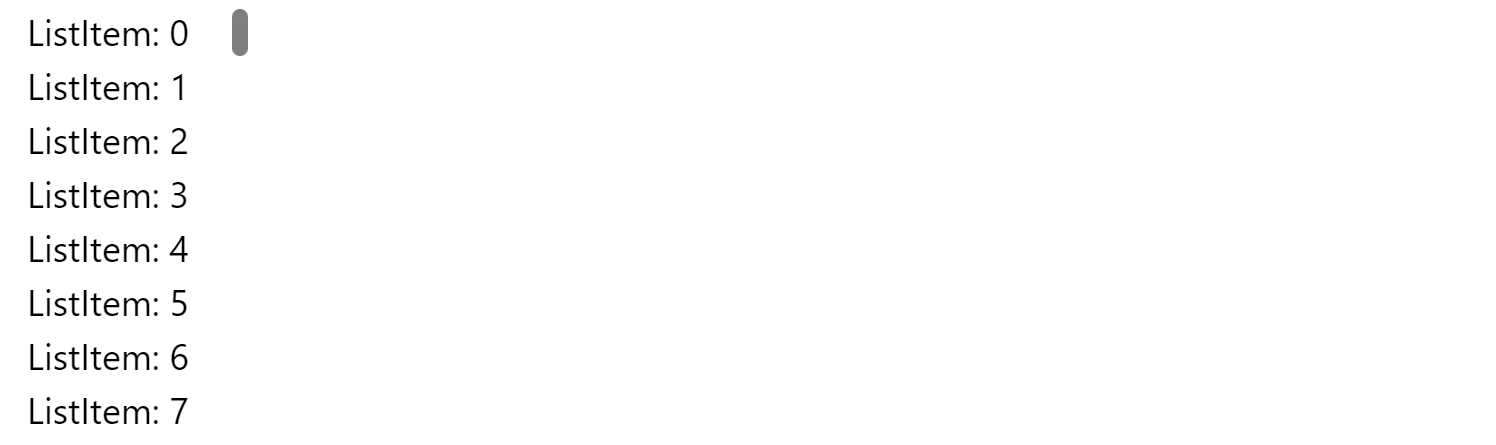
5. スクロールバーが表示されてli要素が一度に8つまでしか表示されず、スクロールすることですべてのli要素が表示されることを確認します。iPhoneのsafariでページを表示した際に、スクロールバーが常時表示されていることも併せて確認します。
※SimpleBar タグで「forceVisible」と「autoHide」オプションを指定することにより、スクロールバーを常時表示します。オプションを設定することでスクロールバーをカスタマイズすることができます。指定できるオプションの詳細に関しては以下を参照ください。
https://github.com/Grsmto/simplebar/blob/master/packages/simplebar/README.md#options
スクロールバーの色変更
- SimpleBarを利用して、スクロールバーの色を変更します。
1. 任意のtsxファイルを新規作成し、以下の内容で保存します。
import SimpleBar from 'simplebar-react'
import 'simplebar-react/dist/simplebar.min.css'
const App = () => {
return (
<ul style={{ width: 100, margin: 100 }}>
<SimpleBar style={{ maxHeight: 200 }} forceVisible='y' autoHide={false}>
{Array(100).fill('ListItem').map((val, i) => {
return (
<li key={i}>{val}: {i}</li>
)
})}
</SimpleBar>
</ul>
)
}
export default App
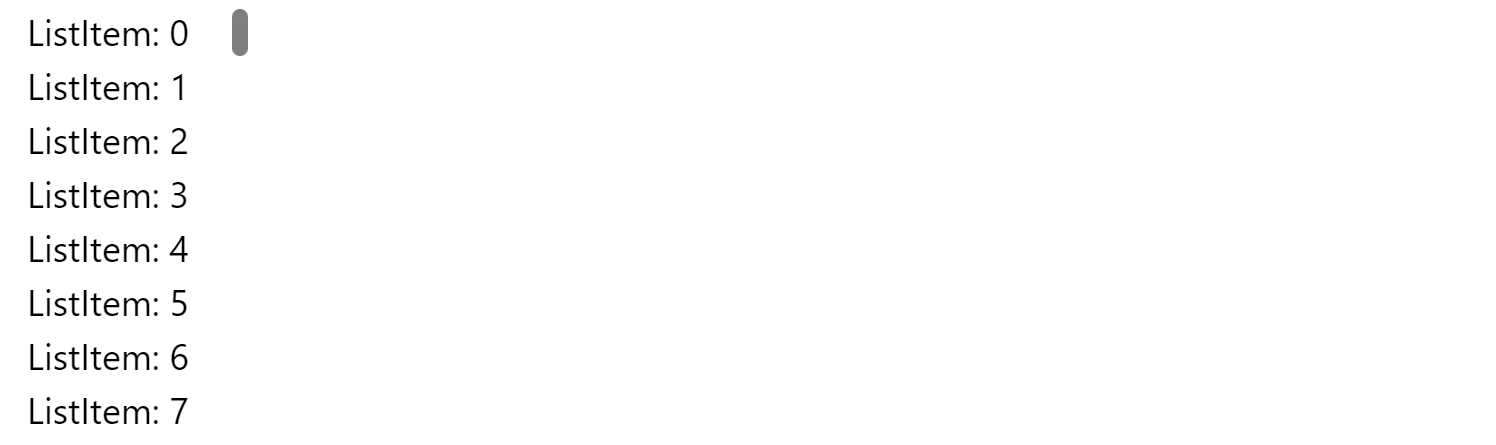
2. スクロールバーが表示されることを確認します。
3. cssに以下を追加します。
/* スクロールバーの背景色変更 */
.simplebar-track.simplebar-vertical {
background: yellow;
}
/* スクロールバー本体の色変更 */
.simplebar-scrollbar::before {
background: red;
}
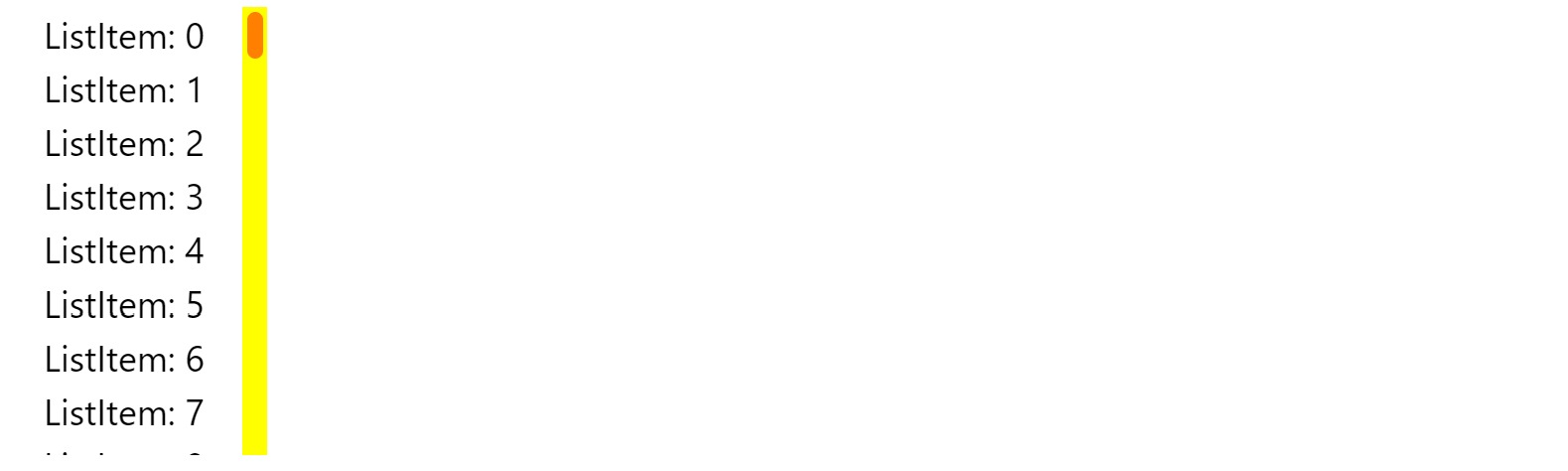
4. スクロールバーの背景色が黄色、スクロールバーが赤色になっていることを確認します。
以上で全ての手順は完了になります