WordPress REST APIでJWT認証を利用してWordPressを操作する方法
目標
- WordPress REST APIでJWT(JSON Web Token)認証を利用して、認証が必要なエンドポイントへリクエストを行う。
- WordPress REST APIを利用して、WordPressのユーザーを作成する。
前提
- Apacheのドキュメントルート配下にWordPressが設置されており、アクセス可能なこと。
- 本手順書では、WordPressはローカルのApacheのドキュメントルートに「wordpress」という名前で配置されている想定とします。以下のURLでアクセスします。
http://localhost/wordpress/
目次
- WordPress REST APIとは
- WordPress REST APIの動作確認
- セキュリティ対策
- JWT認証プラグインのインストール
- JWT認証トークンの発行
- 認証が必要なエンドポイントへのリクエスト
1. WordPress REST APIとは
- WordPress上の所定のURL(以降はエンドポイントと表記)にアクセスすることで、WordPressの機能(記事の投稿/編集/削除など)を外部から利用できる仕組みのことです。従来はプラグインで提供されていましたが、WordPress4.7以降から標準インストールされるようになりました。WP REST APIの詳細はこちらを参照ください。
- エンドポイントへアクセスすることで、外部アプリから記事の投稿や固定ページの一覧など様々な情報を取得・操作が可能になります。エンドポイントのアクセスには認証が必要な場合もあり、その場合は認証情報を含めてエンドポイントにリクエストを送信する必要があります。
- 本手順書ではエンドポイントの認証には、JWT(JSON Web Token)を用いた認証を利用します。
2. WordPress REST APIの動作確認
- WordPress REST APIを利用してWordPressを操作できるか確認します。
※本手順書では、WordPressはローカルのApacheのドキュメントルートに「wordpress」という名前で配置されている想定とします。以下のURLでアクセスします。
http://localhost/wordpress/
1. WordPressのユーザー一覧を取得する以下のエンドポイントにアクセスします。
https://サイトドメイン/wp-json/wp/v2/users
2. ユーザー一覧がJSON形式で取得できることを確認します。
※ユーザー名は表示されますが、セキュリティの観点からパスワードは表示されません。
[
{
"id": 1,
"name": "admin",
"url": "http://localhost/wordpress",
"description": "",
"link": "http://localhost/wordpress/author/admin/",
"slug": "admin",
"avatar_urls": {
"24": "http://0.gravatar.com/avatar/64e1b8d34f425d19e1ee2ea7236d3028?s=24&d=mm&r=g",
"48": "http://0.gravatar.com/avatar/64e1b8d34f425d19e1ee2ea7236d3028?s=48&d=mm&r=g",
"96": "http://0.gravatar.com/avatar/64e1b8d34f425d19e1ee2ea7236d3028?s=96&d=mm&r=g"
},
"meta": [],
"_links": {
"self": [
{
"href": "http://localhost/wordpress/wp-json/wp/v2/users/1"
}
],
"collection": [
{
"href": "http://localhost/wordpress/wp-json/wp/v2/users"
}
]
}
}
]※WordPressの設定やWebサーバーの設定により、エンドポイントにアクセスした際に404エラーページが表示される場合があります。解決方法のいくつかを以下に記載します。
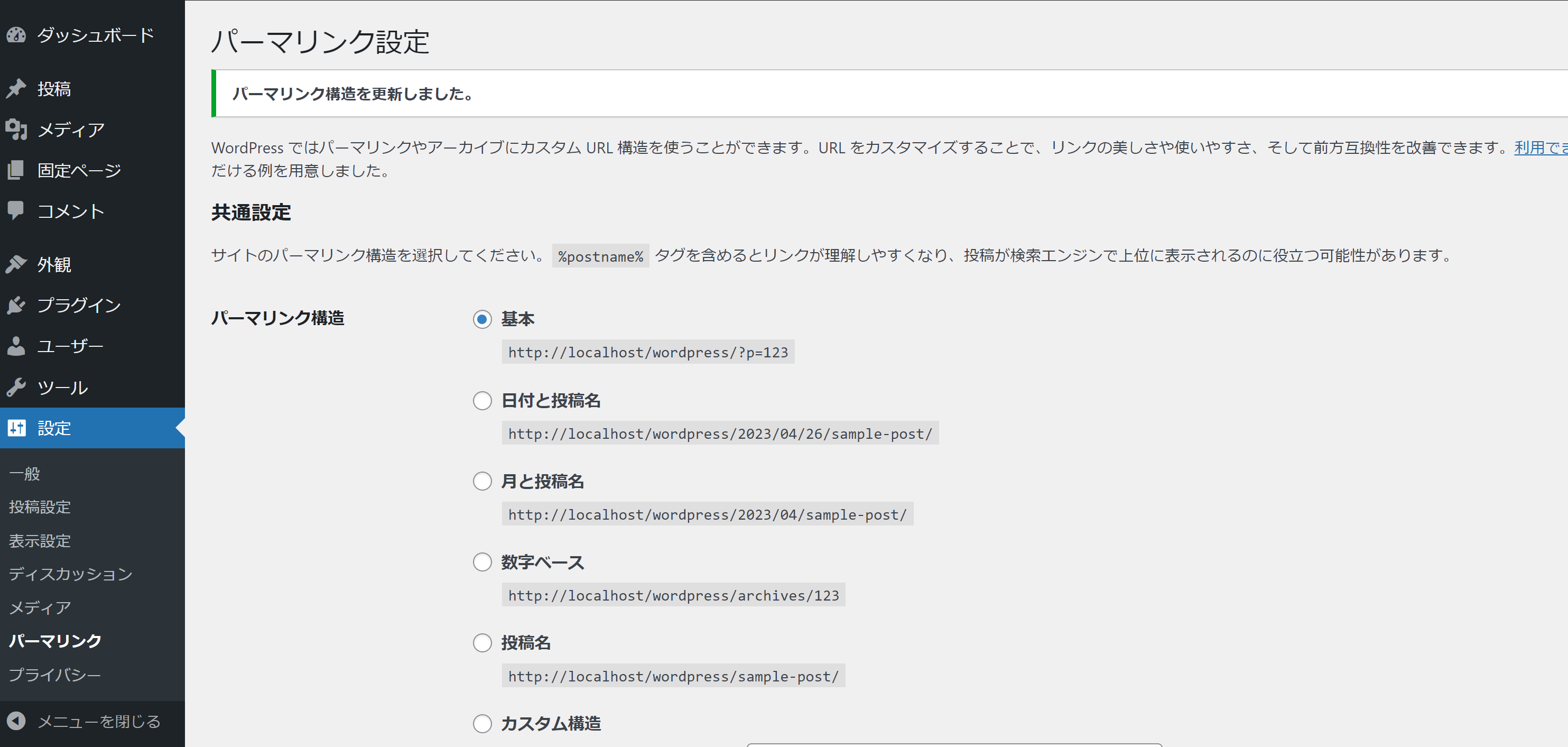
解決方法1. 管理画面の左サイドメニューの「設定」を選択し、「パーマリンク」をクリックします。「パーマリンク構造」で「基本」以外を選択し、「変更を保存」をクリックします。保存後に再度エンドポイントにアクセスし、ユーザー一覧を取得できているか確認します。
解決方法2. Apacheの設定ファイル(httpd.conf/apache2.conf)を開き、以下の修正後の内容で保存します。保存後はApacheを再起動して再度エンドポイントにアクセスし、ユーザー一覧を取得できているか確認します。
修正前
<Directory "${SRVROOT}/htdocs">
AllowOverride None
</Directory>
#LoadModule rewrite_module modules/mod_rewrite.so修正後
<Directory "${SRVROOT}/htdocs">
AllowOverride All
</Directory>
LoadModule rewrite_module modules/mod_rewrite.so3. セキュリティ対策
- WP REST APIを利用することで外部からWordPressを操作できるようになるため、以下のような問題が生じます。
・WordPressのユーザーや投稿、固定ページなどの情報を表示するエンドポイントにアクセスするだけで誰でも詳細な情報を参照できてしまう。
- WP REST API自体を無効化してしまうことで対策できますが、WordPressの一部の機能(アプリケーションパスワードやWordPressのモバイルアプリなど)やWP REST APIを利用するプラグイン(Contact Form 7、Caldera Formなど)が使用できなくなるため、注意が必要です。
- ログインユーザーのみがWP REST APIを利用できるように制限をかけることもできます。実装は以下のようになります。
1. 「functions.php」をテキストエディタで開き、以下を追記して保存します。
// =====================================================
// WP REST APIの利用制限(ログインユーザーのみ利用可)
// =====================================================
add_filter( 'rest_authentication_errors', 'only_authorised_rest_access');
function only_authorised_rest_access( $result ){
if( ! is_user_logged_in() ) {
return new WP_Error( 'Error', 'You don\'t have permission to access this resource.', array('status' => 403));
}
return $result;
}
2. WordPressにログインした状態で、ユーザー一覧を取得する以下のエンドポイントにアクセスします。
https://サイトドメイン/wp-json/wp/v2/users
3. ユーザー一覧がJSON形式で取得できることを確認します。
4. WordPressからログアウトした状態で、ユーザー一覧を取得する以下のエンドポイントにアクセスします。
https://サイトドメイン/wp-json/wp/v2/users
5. エラーが表示されていることを確認します。
{
"code": "Error",
"message": "You don't have permission to access this resource.",
"data": {
"status": 403
}
}4. JWT認証プラグインのインストール
- 認証が必要なエンドポイントへのリクエストを行うためにJWT認証を使用します。JWT認証にはプラグインとして以下を使用します
JWT Authentication for WP REST API
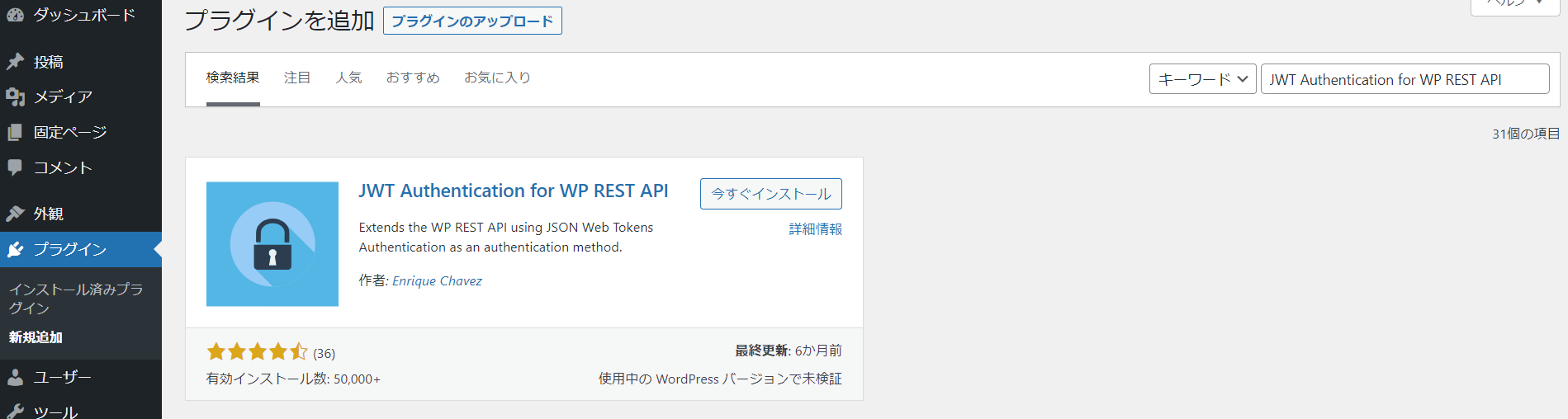
1. 管理画面の左サイドメニューの「プラグイン」を選択し、「新規追加」をクリックします。画面右上の検索欄に「JWT Authentication for WP REST API」を入力します。検索結果一覧に該当プラグインが表示されるので「今すぐインストール」をクリックします。
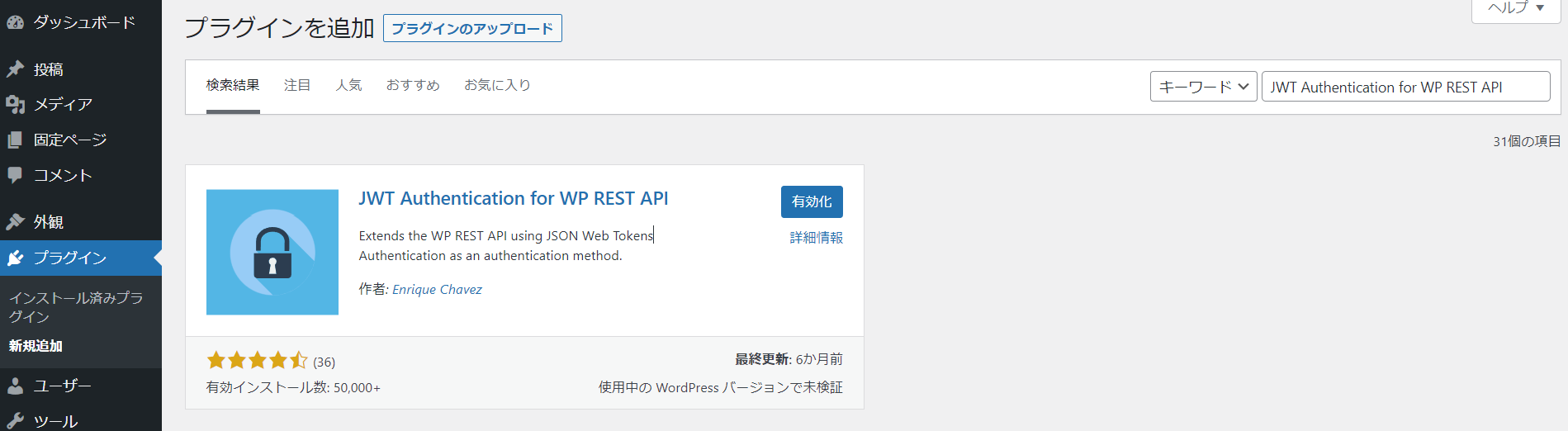
2. インストール後は「有効化」をクリックします。
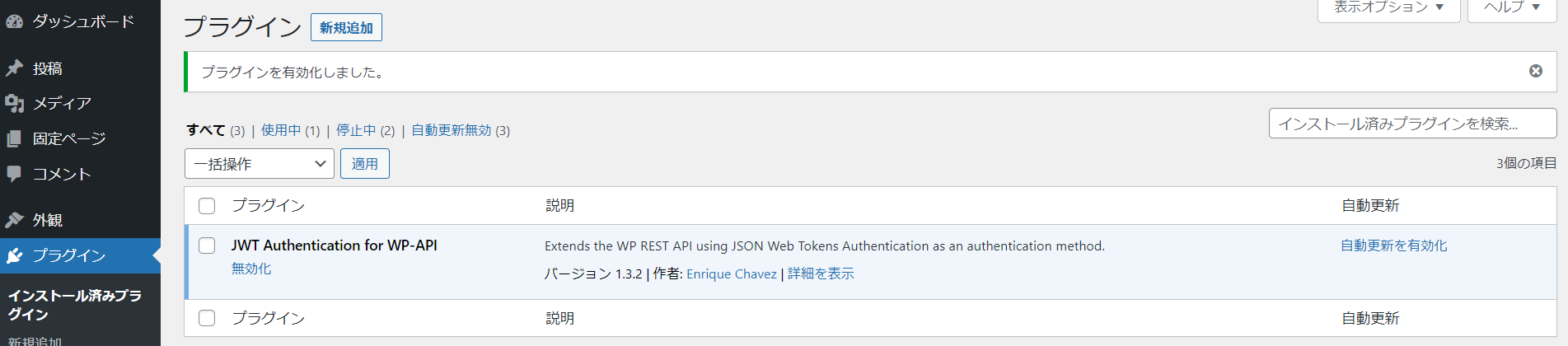
3. プラグインが有効になっていること確認します。
4. WordPressのルートディレクトリの「.htaccess」をテキストエディタで開きます。「.htaccess」が存在しない場合は新規作成します。
wordpress
├── wp-admin/
├── wp-content/
├── wp-includes/
├── .htaccess ← こちらの.htaccessを編集する
├── index.php
├── wp-config.php
└── xmlrpc.php
5. 以下の内容を追記して保存します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
</IfModule>
SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1
6. 「wp-config.php」をテキストエディタで開きます。
wordpress
├── wp-admin/
├── wp-content/
├── wp-includes/
├── .htaccess
├── index.php
├── wp-config.php ← こちらを編集する
└── xmlrpc.php
7. 以下の内容を追記して保存します。
define('JWT_AUTH_SECRET_KEY', 'シークレットキー');※シークレットキーは以下のサイトで自動生成したものを記載することが公式で推奨されています。
https://api.wordpress.org/secret-key/1.1/salt/
8. CORSをサポートする場合には、以下を追記して保存します。
define('JWT_AUTH_CORS_ENABLE', true);5. JWT認証トークンの発行
- エンドポイントのJWT認証で必要なアクセストークンを発行します。
1. 以下のコマンドを実行し、トークンを取得します。
$ curl {自身のサイトURL}/wp-json/jwt-auth/v1/token -d "username={ユーザー名}&password={パスワード}"※ユーザー名とパスワードはWordPressの既存のユーザーのものを指定してください。
2. レスポンスとしてトークンが返却されていることを確認します。
{
"token":"{発行されたトークン}",
"user_email":"xxxxxxx",
"user_nicename":"xxxxxx",
"user_display_name":"XXXXX"
}6. 認証が必要なエンドポイントへのリクエスト
- 前項で払い出されたトークンを認証情報としてセットし、認証が必要なエンドポイントにアクセスして認証を通過することを確認します。
- 認証情報はリクエストのHeaderに付加する必要があり、以下のように設定します。
Authorization:Bearer {トークン}- 認証情報をセットし、WordPressのユーザーを作成するエンドポイント(認証必須)にアクセスして、実際にWordPressのユーザーを作成します。
1. 以下のコマンドを実行し、WordPressのユーザーを作成します。
$ curl -X POST {自身のサイトURL}/wp-json/wp/v2/users -H "Authorization: Bearer トークン" -d "username={ユーザー名}&password={パスワード}&email={メールアドレス}"※ユーザー名とパスワード、メールアドレスは新規作成するユーザーに設定したい値を指定してください。姓、名、ニックネームなどその他項目を設定することもできます。設定できる項目はこちらを参照ださい。
本手順書では以下の値でユーザーを新規作成します。
ユーザー名:new user
パスワード:new password
メールアドレス:new@user.com
2. レスポンスとして新規作成したユーザー情報が返却されていることを確認します。
{
"id": 2,
"username": "new user",
"name": "new user",
"first_name": "",
"last_name": "",
"email": "new@user.com",
"url": "",
"description": "",
"link": "http://localhost/wordpress/author/new-user/",
"locale": "ja",
"nickname": "new user",
"slug": "new-user",
"roles": [
"subscriber"
],
"registered_date": "2023-04-26T10:45:04+00:00",
"capabilities": {
"read": true,
"level_0": true,
"subscriber": true
},
"extra_capabilities": {
"subscriber": true
},
"avatar_urls": {
"24": "http://2.gravatar.com/avatar/b97277a6970b695d509c01000812947e?s=24&d=mm&r=g",
"48": "http://2.gravatar.com/avatar/b97277a6970b695d509c01000812947e?s=48&d=mm&r=g",
"96": "http://2.gravatar.com/avatar/b97277a6970b695d509c01000812947e?s=96&d=mm&r=g"
},
"meta": {
"persisted_preferences": []
},
"_links": {
"self": [
{
"href": "http://localhost/wordpress/wp-json/wp/v2/users/2"
}
],
"collection": [
{
"href": "http://localhost/wordpress/wp-json/wp/v2/users"
}
]
}
}
3. 管理画面の左サイドメニューの「ユーザー」を選択し、「ユーザー一覧」をクリックします。新規作成したユーザーが表示されていることを確認します。
4. 補足としてJWTトークンを設定しないでエンドポイントにアクセスした場合、エラーになることも確認します。
$ curl -X POST {自身のサイトURL}/wp-json/wp/v2/users -d "username={ユーザー名}&password={パスワード}&email={メールアドレス}"
5. エラーが表示されることを確認します。
{
"code": "rest_cannot_create_user",
"message": "新規ユーザーを作成する権限がありません。",
"data": {
"status": 401
}
}
以上で全ての手順は完了になります