Nuxt 3 × Storybook 7で自動インポート(関数・コンポーネント)の設定をする
目標
- Nuxt 3の自動インポート(関数・コンポーネント)をStorybookでも対応する。
- 対応する自動インポートの対象は以下のとおり。
- 関数
- コンポーネント(components配下が対象)
条件
- Nuxt 3のプロジェクトが作成済みであること。3000番ポートで起動している想定としています。
- Storybook 7がインストール済みであること。6006番ポートで起動している想定としています。
※Nuxt 3プロジェクトにStorybook 7を導入する手順に関しては以下の記事を参照ください。
https://n-laboratory.jp/articles/nuxt-storybook
- 利用するフレームワーク、ライブラリのバージョンは以下のとおりです。2023年11月24日時点での最新バージョンを利用します。
・Nuxt.js: 3.8.2
・Storybook: 7.5.3
・unplugin-auto-import: 0.16.7
・unplugin-vue-components: 0.25.4
目次
Storyの作成
1. 「index.vue」を以下の内容で保存します。
<script lang="ts" setup>
const count = ref(0)
const handleClick = () => {
count.value++
}
</script>
<template>
<div>
<p> count: {{ count }}</p>
<button @click="handleClick">click</button>
</div>
</template>
2. 以下のURLにアクセスし、画面が表示されていることを確認します。
http://localhost:3000
3. 「index.stories.ts」を新規作成して以下の内容で保存します。
import type { Meta, StoryObj } from '@storybook/vue3'
import Index from '~/pages/index.vue'
type Story = StoryObj<typeof Index>;
const meta: Meta<typeof Index> = {
title: 'Index'
}
export const Default: Story = {
render: () => ({
components: { Index },
template: '<Index />'
})
}
export default meta
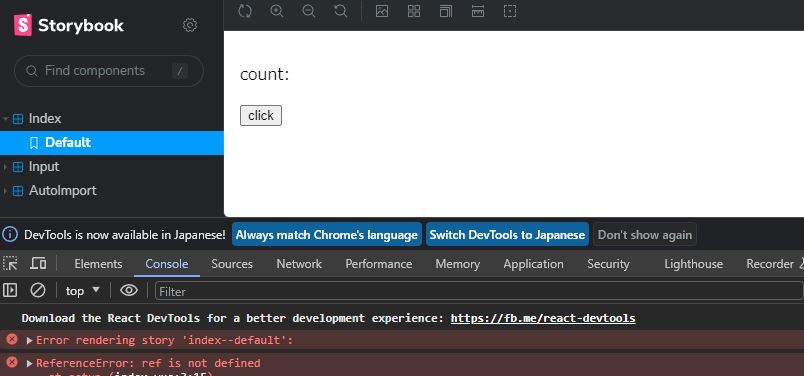
4. 以下のURLにアクセスすると画面が表示されていますが、コンソールにref関数が定義されていないためエラーが表示されていることを確認します。
http://localhost:6006
※ref関数はNuxtが自動インポートしている関数ですが、Storybook上では自動インポートはされないため、エラーが表示されています。
プラグインのインストール(unplugin-auto-import)
- refなどの関数はNuxtが自動インポートするため、vueファイル内ではimport文が不要になります。Storybook上では自動インポートはされないため、定義されていない関数とみなされてエラーが表示されます。
- 上記の事象を解決するために以降の手順では以下のプラグインをインストールし、Storybookで利用できるように設定を行います。
unplugin-auto-import
1. 以下のコマンドを入力し、プラグインをインストールします。
$ npm install --save-dev unplugin-auto-import
2. 「.storybook/main.ts」に以下を追加して保存します。
import type { StorybookConfig } from "@storybook/vue3-vite";
// 追加
import AutoImportFunctions from "unplugin-auto-import/vite";
const config: StorybookConfig = {
// ここから追加
async viteFinal(config) {
if (config.plugins) {
config.plugins.push(
AutoImportFunctions ({ imports: ["vue"], dts: ".storybook/auto-imports.d.ts" })
);
}
return {
...config,
define: {
...config.define,
global: "window",
},
};
},
// ここまで追加
};
export default config;
3. 以下のURLにアクセスすると画面が表示されていることを確認します。開発者ツールのコンソールにエラーが表示されていないことも併せて確認します。
http://localhost:6006
プラグインのインストール(unplugin-vue-components)
- 前項の関数と同様に、コンポーネント(components配下が対象)に関してもNuxtが自動インポートするため、vueファイル内ではimport文が不要になります。Storybook上ではコンポーネントの自動インポートもされないため、エラーが表示されます。
- 上記の事象を解決するために以降の手順では以下のプラグインをインストールし、Storybookで利用できるように設定を行います。
unplugin-vue-components
1. componentsディレクトリ内に「Text.vue」を新規作成し、以下の内容で保存します。
<template>
<div>
Text.vue
</div>
</template>
2. 「index.vue」を以下の内容で保存します。
<script lang="ts" setup>
const count = ref(0)
const handleClick = () => {
count.value++
}
</script>
<template>
<div>
// 追加
<Text />
<p> count: {{ count }}</p>
<button @click="handleClick">click</button>
</div>
</template>
3. 以下のURLにアクセスし、「Text.vue」の内容が画面に表示されていることを確認します。
http://localhost:3000
4. 以下のURLにアクセスすると「Text.vue」の内容が画面に表示されていないことを確認します。コンソールにはコンポーネントが見つからないため警告が表示されていることも併せて確認します。
http://localhost:6006
5. 以下のコマンドを入力し、プラグインをインストールします。
$ npm install --save-dev unplugin-vue-components
6. 「.storybook/main.ts」に以下を追加して保存します。
import type { StorybookConfig } from "@storybook/vue3-vite";
import AutoImportFunctions from "unplugin-auto-import/vite";
// 追加
import AutoImportComponents from "unplugin-vue-components/vite";
const config: StorybookConfig = {
async viteFinal(config) {
if (config.plugins) {
config.plugins.push(
AutoImportFunctions({ imports: ["vue"], dts: ".storybook/auto-imports.d.ts" })
);
// ここから追加
config.plugins.push(
AutoImportComponents({
// Nuxtのソースディレクトリを「src」に変更しているためパスに「src/」を追加しています。
dirs: ["src/components"],
dts: ".storybook/components.d.ts",
})
);
// ここまで追加
}
return {
...config,
define: {
...config.define,
global: "window",
},
};
},
};
export default config;
7. 以下のURLにアクセスするとコンポーネントの「Text.vue」の内容が画面に表示されていることを確認します。開発者ツールのコンソールに警告やエラーが表示されていないことも併せて確認します。
http://localhost:6006
以上で全ての手順は完了になります