Nuxt 3 × Storybook 7にTailwindCSSを導入する方法
目標
- Nuxt 3 × Storybook 7にTailwindCSSを導入する。
条件
- Nuxt 3のプロジェクトが作成済みであること。3000番ポートで起動している想定としています。
- Storybook 7がインストール済みであること。6006番ポートで起動している想定としています。
※Nuxt 3プロジェクトにStorybook 7を導入する手順に関しては以下の記事を参照ください。
https://n-laboratory.jp/articles/nuxt-storybook
- 利用するフレームワーク、ライブラリのバージョンは以下のとおりです。2023年11月26日時点での最新バージョンを利用します。
・Nuxt.js: 3.8.2
・Storybook: 7.5.3
・tailwindcss: 3.3.5
・nuxtjs/tailwindcss: 6.10.1
目次
TailwindCSSインストール
1. 以下のコマンドを入力し、TailwindCSSをインストールします。
$ npm install --save-dev @nuxtjs/tailwindcss tailwindcss postcss autoprefixer
2. 「nuxt.config.ts」に以下を追加して保存します。
export default defineNuxtConfig({
modules: [
// 追加
'@nuxtjs/tailwindcss'
],
// ここから追加
postcss: {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
},
// ここまで追加
})
3. 以下のコマンドを入力します。tailwind.config.jsが作成されていることを確認します。
$ npx tailwindcss init
4. 「tailwind.config.js」を以下の内容で保存します。
/** @type {import('tailwindcss').Config} */
export default {
content: [
'./*.{vue,js,ts,jsx,tsx}',
'./components/**/*.{vue,js,ts,jsx,tsx}',
'./layouts/**/*.{vue,js,ts,jsx,tsx}',
'./pages/**/*.{vue,js,ts,jsx,tsx}'
],
theme: {
extend: {}
},
plugins: []
}※contentに指定するパスはご自身のプロジェクト構成に応じて適宜変更してください。
5. assets/cssに「main.css」を新規作成し、以下の内容で保存します。
@tailwind base;
@tailwind components;
@tailwind utilities;
6. 「nuxt.config.ts」のcssに以下を追加して保存します。
export default defineNuxtConfig({
// 追加
css: ['~/assets/css/main.css']
})
7. pageディレクトリに「login.vue」を新規作成して以下の内容で保存します。
<template>
<div class="bg-white py-6">
<div class="mx-auto max-w-screen-2xl px-4">
<div class="mb-10">
<h2 class="mb-4 text-center text-2xl font-bold">
Login
</h2>
</div>
<form class="mx-auto grid max-w-screen-md gap-4">
<div>
<label class="mb-2 text-sm block mb-1">Email</label>
<input name="email" type="text" class="w-full border bg-gray-50 px-3 py-2">
</div>
<div>
<label class="mb-2 text-sm block mb-1">Password</label>
<input name="password" type="password" class="w-full border bg-gray-50 px-3 py-2">
</div>
<button class="w-full px-8 py-3 text-white bg-indigo-500 ">
Login
</button>
</form>
</div>
</div>
</template>
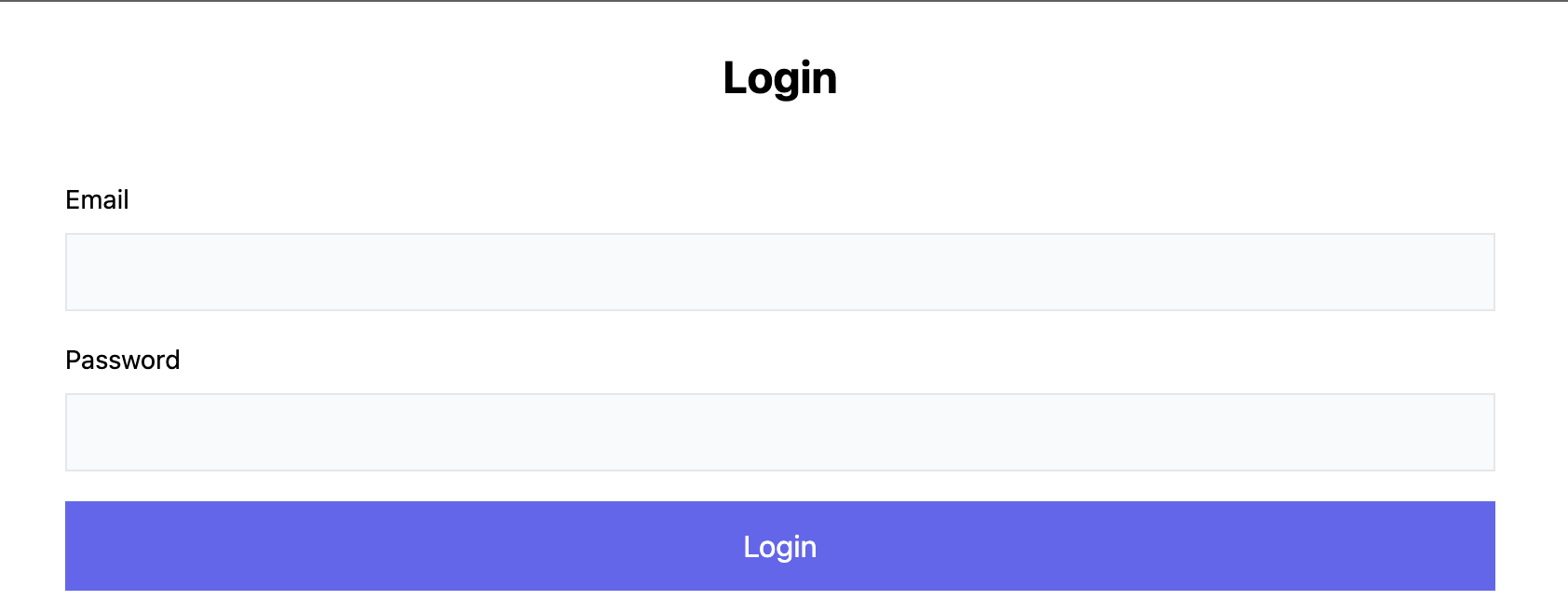
8. 以下のURLにアクセスするとログイン画面が表示されていることを確認します。TailwindCSSの装飾が適用されていることも併せて確認します。
http://localhost:3000/login
StorybookへTailwindCSSの適用
- NuxtプロジェクトにTailwindCSSをインストールしてもStorybook上ではTailwindCSSが有効になっていません。そのためStoryを作成してブラウザで表示しても画面にはTailwindCSSが適用されていないレイアウトが表示されます。
- 上記の事象を解決するために以降の手順ではStorybookでもTailwindCSSが適用されるための設定を行います。
1. 「login.stories.ts」を新規作成し、以下の内容で保存します。
import type { Meta, StoryObj } from '@storybook/vue3'
import Login from '~/pages/login.vue'
type Story = StoryObj<typeof Login>;
const meta: Meta<typeof Login> = {
title: 'Login'
}
export const Default: Story = {
render: () => ({
components: { Login },
template: '<Login />'
})
}
export default meta
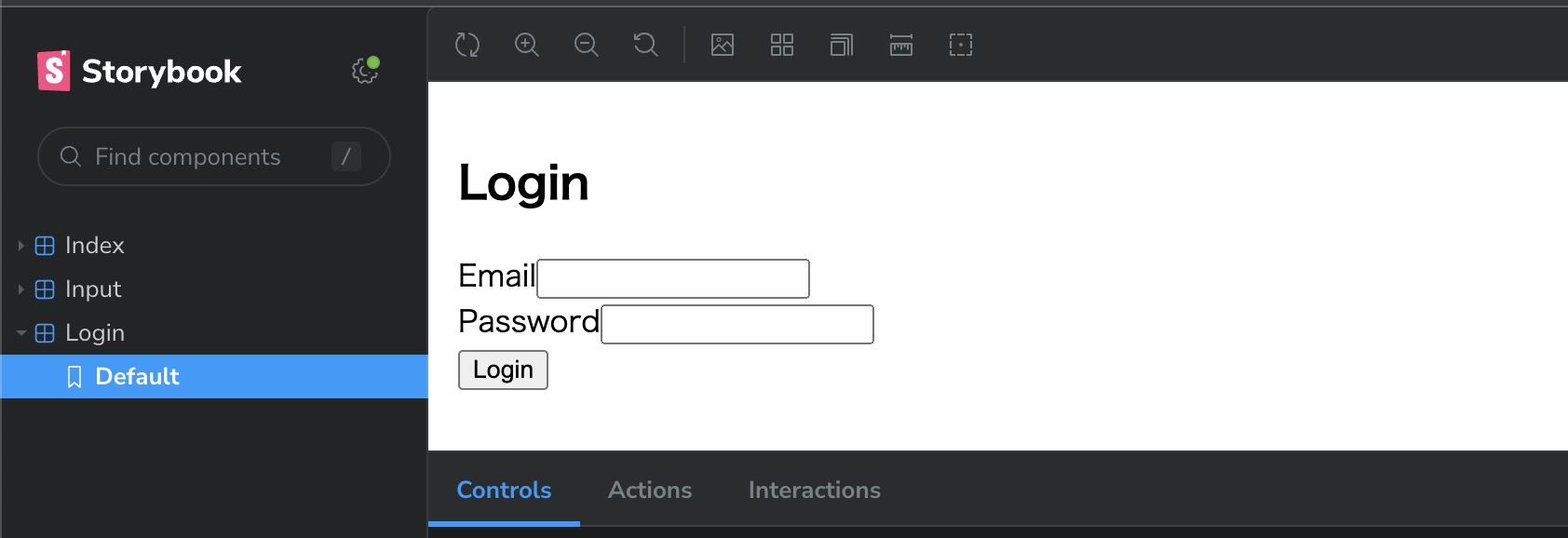
2. 以下のURLにアクセスするとログイン画面が表示されることを確認します。TailwindCSSの装飾が適用されていないことも併せて確認します。
http://localhost:6006
3. プロジェクトのルートディレクトリに「postcss.config.js」を新規作成し、以下の内容で保存します。
export default {
plugins: {
tailwindcss: {},
autoprefixer: {}
}
}
4. 「.storybook/preview.ts」にTailwindCSSインストールの手順で新規作成した「assets/css/main.css」のimport文を追加して保存します。
import { type Preview, setup } from "@storybook/vue3";
// 追加
import "../assets/css/main.css";
const preview: Preview = {
parameters: {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/i,
},
},
},
};
export default preview;
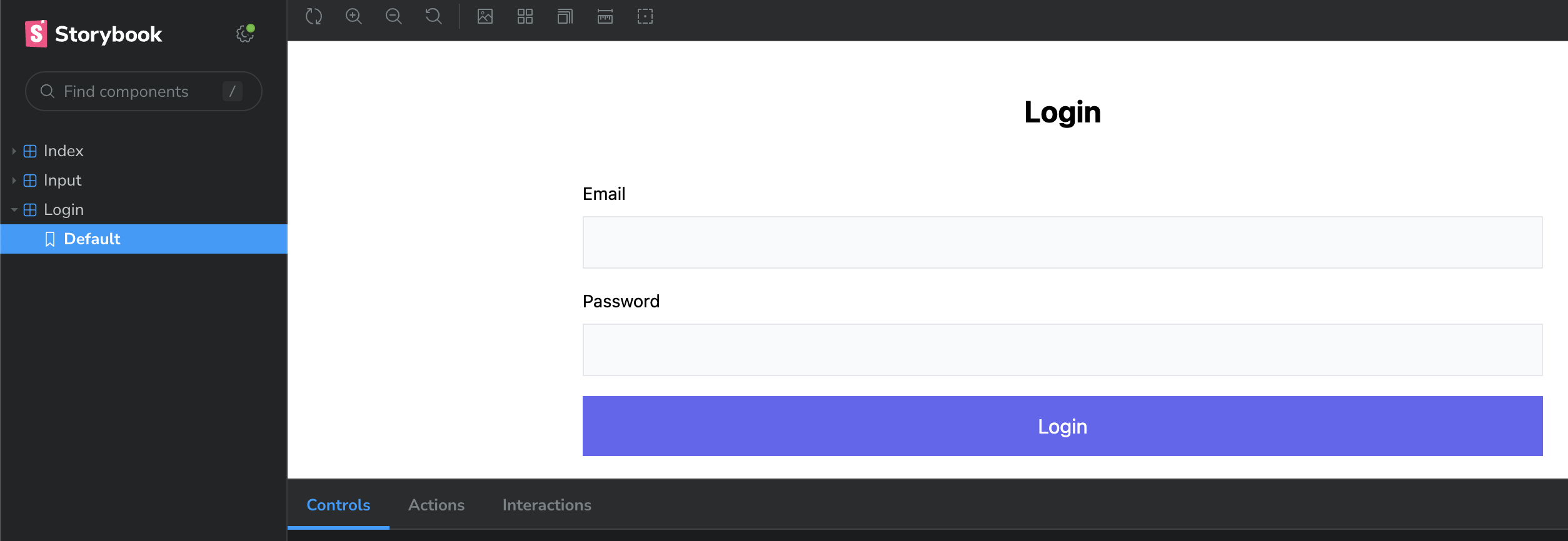
5. 以下のURLにアクセスするとログイン画面が表示されることを確認します。TailwindCSSの装飾が適用されていることも併せて確認します。
http://localhost:6006
以上で全ての手順は完了になります